Notice: Trying to get property 'name' of non-object in /var/www/html/spargo/wp-content/themes/spargo/templates/content/entry-post-news.php on line 17

UX/UI: оформление кнопок в интерфейсе
При создании любого сайта/веб приложения/мобильного приложения и других сервисов, в которых происходит какое-либо взаимодействие с пользователем, обязательно должны тщательно прорабатываться кнопки – элемент дизайна, при клике на которых происходит какое-либо действие.
В разных проектах оформление кнопок может отличаться, в том числе числовые параметры, поэтому мы не будем углубляться в пиксельные значения, но поговорим о нескольких правил, которые обязательно должны соблюдать UX/UI дизайнеры и разработчики.
1. Соблюдайте баланс в высоте кнопки, не делайте ее слишком высокой или слишком низкой.
2. Не делайте кнопки слишком широкими или узкими, обязательно оставляйте небольшое пространство по горизонтали.
* допускается растягивание по ширине экрана, но это актуально для мобильных приложений, и с соблюдением максимальных ограничений.
3. Типографика - наше все. Уделяйте внимание параметрам шрифта: вес, размер, межбуквенный интервал, украшение, преобразование.
4. Выдерживайте композицию содержимого кнопки в виде иконки с текстом: установите правильный размер элементов и отступа между ними по горизонтали.
5. Работа с border: во всем нужен баланс, установка окантовки у кнопок не должна быть слишком жирной, или выбиваться из общей цветовой палитры.
Еще несколько советов:
различайте ссылки и кнопки: это элементы с разным предназначением;
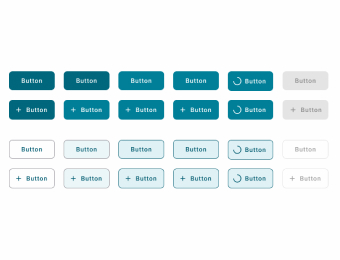
не забывайте о визуализации состояний кнопок (:hover, :focus, :active);
выделяйте кнопку призыва к действию, это поможет пользователю пройти правильным путем в совершении действий при работе с интерфейсом;
соблюдайте единый стиль кнопок, не вводите пользователей в заблуждение выбивающейся из общего потока кнопкой;
составьте грамотные UX-названия кнопок, пользователь должен понимать, что произойдет при клике;
если в кнопке содержится только иконка, то убедитесь в ее доступности на мобильных устройствах (область кликабельности);
проработайте оформление неактивных кнопок.
17.12.2022
Читать дальше